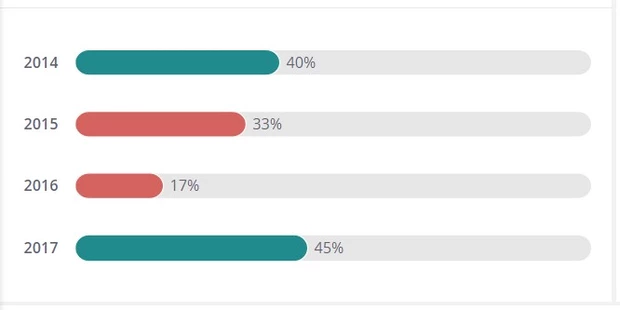
Maak van een staafdiagram een voortgangsdiagram
Met behulp van onderstaand script is het mogelijk om van een staafdiagram een voortgangsdiagram te maken:

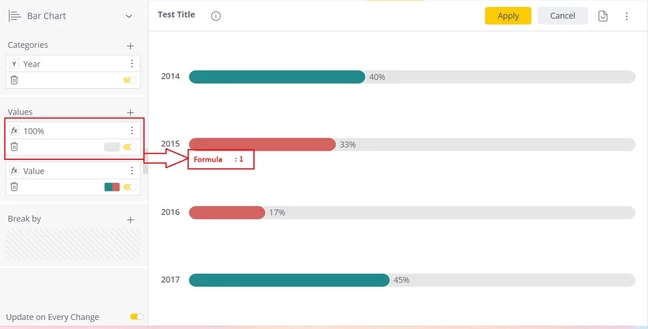
- Maak een staafdiagram aan
- Er mag maar 1 veld onder Categorie zijn en geen veld onder Verdelen per
- Voeg onder Waarde een veld toe met het getal 1 en kleur deze grijs
- Voeg onder Waarde een tweede veld toe met daarin de berekening die je wilt tonen (let op dat dit een percentage moet zijn)

-
Druk op Toepassen en bewerk de widget opnieuw
-
Voeg onderstaand script toe en ververs de pagina met de widget.
widget.on('processresult', function(se, ev){
ev.result.plotOptions.bar.grouping = false
ev.result.yAxis[0].visible = false
ev.result.xAxis.gridLineWidth = 0
ev.result.xAxis.lineColor = 'transparent'
ev.result.series[0].dataLabels = {enabled : false}
ev.result.series[0].states = {
hover: {
enabled: false
}
}
$.each(ev.result.series, function(index, value){
value.borderRadius = 12
})
})
widget.on("beforedatapointtooltip", function (se, ev){
if(ev.context.points[0].seriesName == ev.widget.metadata.panels[1].items[0].jaql.title)
ev.cancel=true;
});