Introductie
In deze post ga ik je uitleggen hoe je het aantal cliënten per diagnosegroep kunt visualiseren en vervolgens onderverdelen per categorie.

Wat zien we hier?
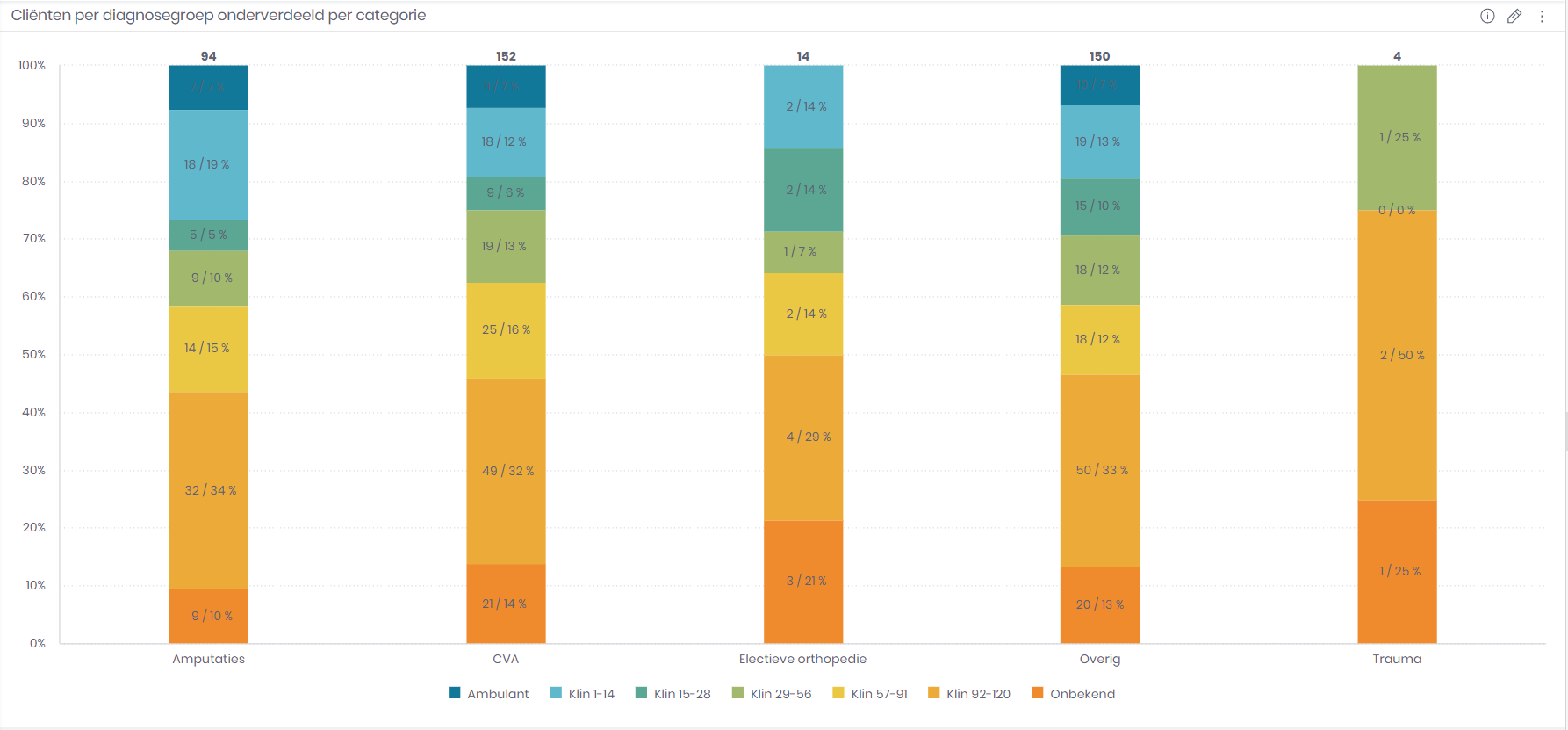
In de screenshot hierboven hebben we een kolomdiagram gemaakt dat bestaat uit de categorieën:
- Amputaties
- CVA
- Electieve orthopedie
- Overig
- Trauma
Boven de balken zien we de totale hoeveelheid cliënten die in een van deze diagnosegroep vallen. In de widget zien we dat wij 84 cliënten hebben die een amputatie zijn ondergaan.
Binnen deze 84 cliënten hebben we 7 cliënten die Ambulant behandeling ontvangen.
Hoe maak ik zo’n widget
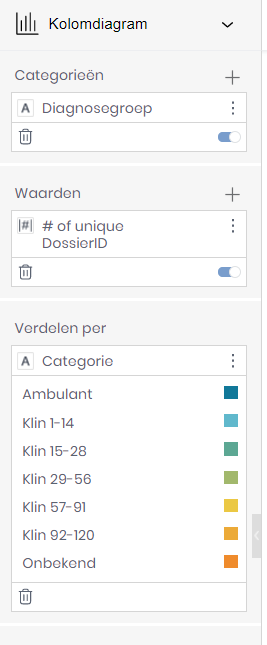
Het Kolomdiagram widget bestaat uit 3 velden:
-
Categorieën
Onder Categorieën plaatsen we ‘Diagnosegroep’ omdat we de data willen categoriseren per diagnosegroep. -
Waarden
Onder Waarden plaatsen we DossierIDs omdat we de totale waarden voor dossierID willen zien en hiermee het aantal cliënten kunnen tonen. -
Verdelen Per
Onder Verdelen Per plaatsen we ‘Categorie’ omdat we de waardes willen verdelen per Categorie.

Widget stylen
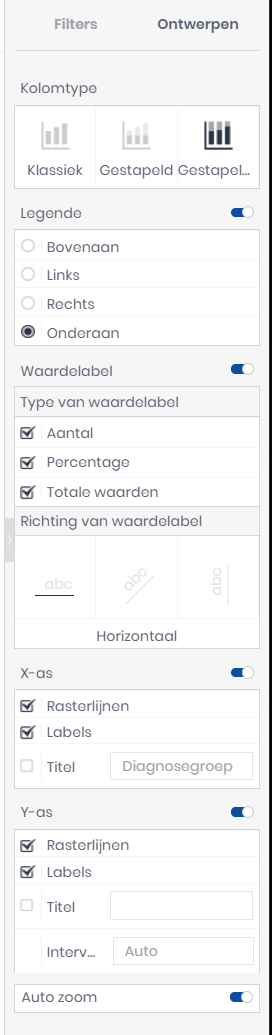
Om een gestapeld kolomdiagram te maken moeten we enkele settings wijzigen van de widget.
Rechts in het scherm hebben we het paneel ‘Ontwerpen’. Door hierop te klikken krijgen we toegang om het kolomtype te wijzigen. We selecteren hier voor ‘Gestapeld 100’.
We selecteren alle vakjes onder ‘Type van waardelabel’ om zo de waardes te kunnen zien in de widget.
Zie hieronder de screenshot van onze widget.

Als je de stappen hierboven correct hebt doorlopen zou je nu in je dashboard de widget moeten hebben.
Veel succes.