Pivot2.0 maakt gebruik van een andere ‘engine’ dan de draaitabel grafiek die je gewend bent. Hierdoor werken huidige scripts niet meer op dit type tabel. Met onderstaande script wordt het mogelijk om weer gebruik te maken van style opties in een draaitabel:

Je kunt gebruik maken van meerdere opties. Kopieer de code en haal weg wat je niet wilt gebruiken.
prism.applyPivotStyle(widget, {
"global": { // van toepassing op alles
"headers": {
"fontWeight": "bold", // Dikgedrukt (bold), schuingedrukt (italic) , weglaten voor normaal
"fontSize": "20px", // grootte van het lettertype
"borderColor": "black", // kleur van de omlijning. Kan ook gebruik maken van html hex-code https://htmlcolorcodes.com/
"borderWidth": "1px" // Dikte van de omlijning
},
"cells": {
"fontSize": "18px",
"borderColor": "black",
"borderWidth": "1px"
}
},
"rows": { // alleen van toepassing op rijen
"headers": {
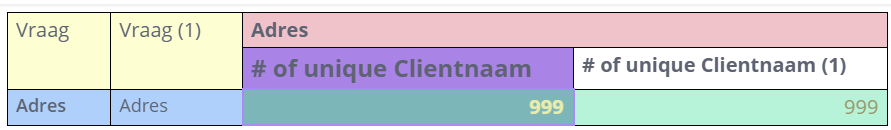
"backgroundColor": "#ffffce", // De gele kleur
"fontWeight": "normal"
},
"cells": {
"backgroundColor": "#9dd1fe" // de blauwe kleur
}
},
"columns": { // alleen van toepassing op kolommen
"headers": {
"backgroundColor": "#ffc0cb" // de roze , licht rode kleur
},
"byIndex": {
"1": {
"headers": {
"backgroundColor": "#fff170" // gele kleur
}
}
}
},
"values": { // alleen van toepassing op waarden
"cells": {
"fontSize": "20px",
"backgroundColor": "#97f6d7", // lichtgroen
"color": "#999967" // grijze kleur voor lettertype
},
"byIndex": {
"0": {
"headers": {
"backgroundColor": "#b37dee", // paarse kleur
"fontSize": "24px"
},
"cells": {
"backgroundColor": "#59b9b9", // donkergroen
"color": "#ededa1", // geel lettertype
"fontWeight": "bold",
"borderColor": "#b185ff", // paarse omlijning
"borderWidth": "2px"
}
}
}
}
});